Blog
6 de noviembre de 2014
8 tendencias de diseño web para 2015

Ya vemos en las campañas publicitarias que se acerca la Navidad y, con ella, el Año Nuevo. A estas alturas ya podemos hacer una valoración de las tendencias en diseño web de 2014 y prever las nuevas tendencias web de 2015. Ese es el objetivo de este post. En el que aprovecharemos para poner ejemplos de las 8 tendencias de diseños web clave realizados a lo largo del año. ¡Vamos a por ello!
Table of Contents
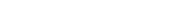
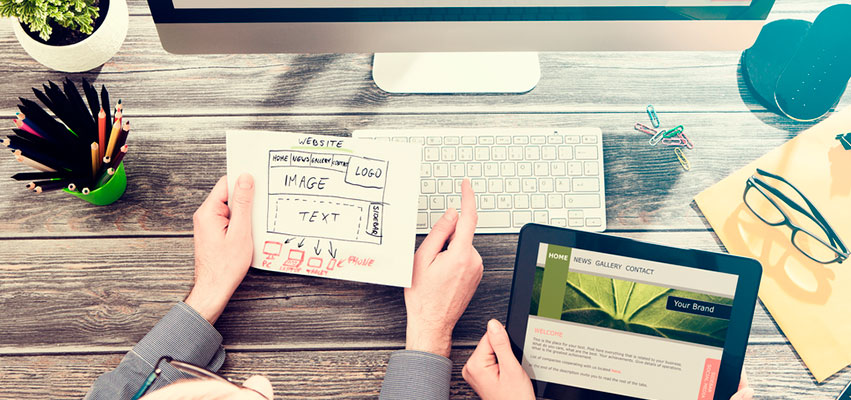
1. Diseños web ‘responsive’
Este año 2014 España se afianza como referente de Europa en cuanto a penetración de smartphones, 66% de la población los utiliza de acuerdo al estudio de The App Date. Lo que implica que, o tienes tu web adaptada a dispositivo, o tus potenciales clientes no te van a ver. Pero antes debemos diferenciar entre dos conceptos de adaptación web:
– Diseño ‘responsive’: consiste en la reestructuración en la pantalla del dispositivo de los elementos de diseño web.
– Diseño web adaptativo: utiliza tamaños de pantalla preestablecidos, por lo que es menos flexible.
2. Más scroll y menos click.
La famosa tecnología ‘Parallax’ que ha sido tendencia de diseño web este 2014, también lo será en 2015. Cuando haces scroll en la página aparecen distintos diseños, apartados o contenidos.
Pero lo que ha convertido en tendencia este formato no es sólo el diseño, sino la manera en que interaccionamos con los contenidos. Cada vez hacen falta menos clics para presentar nuestro catálogo de productos. Además de aumentar la interacción con el usuario presentando diferentes contenidos en el mismo espacio.
Una de las webs más premiadas por su diseño es esta de La Vida de Pi. Te recomendamos dedicar un rato sólo a disfrutar de ella.
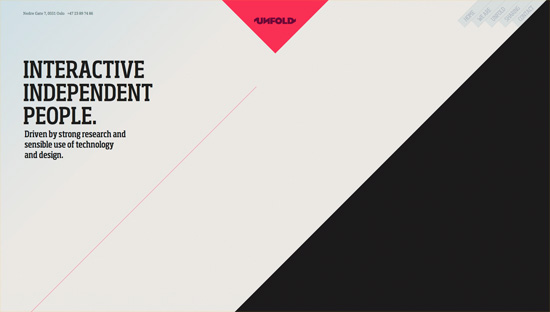
3. Páginas diagonales.
Las nuevas tendencias de diseño web están evolucionando hacia una disposición de la información más innovadora y visualmente diferente, con el objetivo de reducir la interacción con los tradicionales menús y submenús, así como los contenidos verticales y horizontales. Estas disposición diagonal de los elementos, junto con el efecto parallax, serán la tendencia de navegación web de 2015.
En la web de Unfold podéis probar un ejemplo claro.

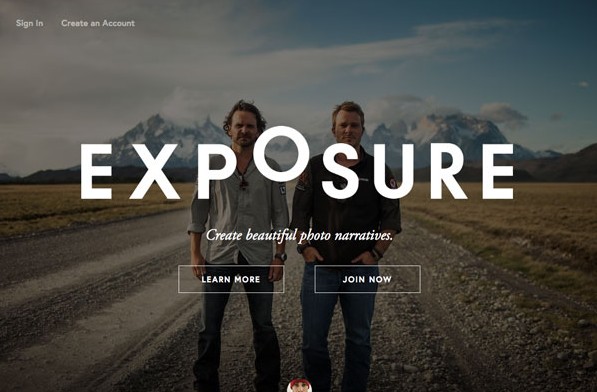
4. Mayor énfasis en la tipografía.
La máxima que surge ahora, menos textos y más imagen. Tradicionalmente los kits de tipografías eran caros de conseguir, y por lo tanto se utilizaban sólo en las webs más exclusivas. Lo que significa que las empresas dedicadas al diseño tipográfico tendían a pedir presupuestos altos, dejando a los pequeños, incluyendo la mayoría de usuarios de WordPress, fuera de las inversiones más grandes. Esta tendencia de diseño web ya está cambiando. Los kits de tipografía son cada vez más asequibles, incluso gratis en el caso de Google Fonts, y eso significa que hay más libertad para aquellos diseñadores que trabajan con un presupuesto menor para llevar sus habilidades tipografía a la mesa de diseño de páginas web.

5. Ghost Buttons.
Ya pasó Halloween, pero la tendencia de diseños web continúa. Son los conocidos como ‘Ghost buttons’ o botones fantasma. Una manera estilosa y elegante de llamar al usuario a la acción.

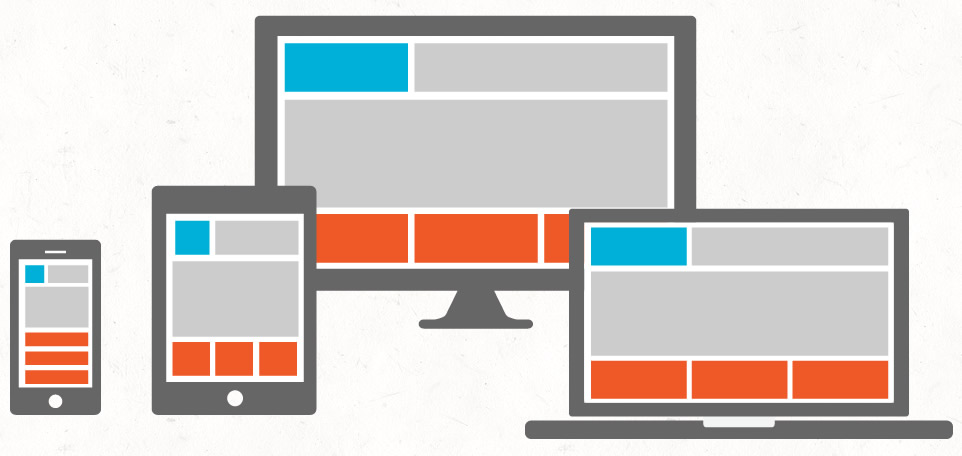
6. Diseño en forma de tarjetas.
Presentación de los elementos de la web en diferentes apartada, presentada a modo de ‘Tarjetas’. Es una tendencia que surge de la unión entre formato escritorio y adaptación a dispositivos móviles. Este diseño web ha demostrado ser una gran herramienta para presentar trabajos por parte de los diseñadores. Las tarjetas son una gran manera de mantener el contenido modular, reordenar columnas y navegar sobre una gran cantidad de datos generales. Las tarjetas son limpias y versátiles.
El caso más famoso es el de la red social Pinterest.
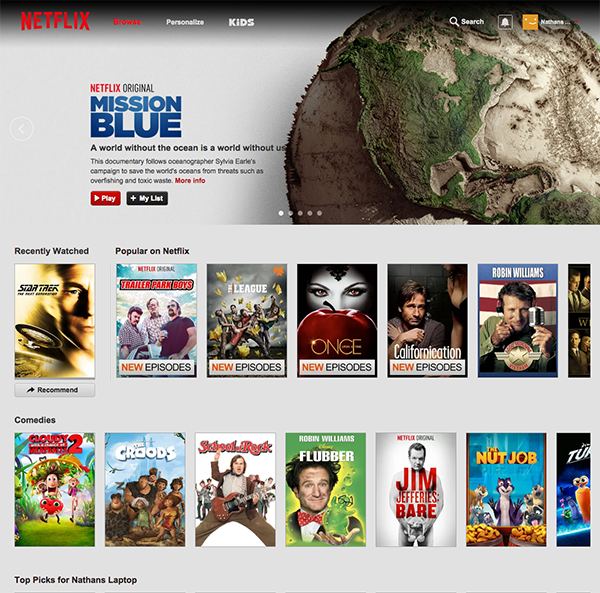
7. Contenidos personalizados.
La idea es utilizar tus cookies para ofrecerte aquel contenido que te pueda interesar o que has visitado recientemente.
Si habéis visto una película con NetFlix sabréis a qué nos referimos.

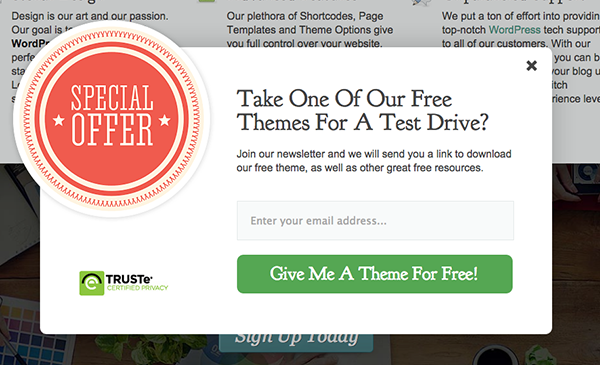
8. Micro interacciones.
Seguro que lo habéis visto, son aquellas ventanas que se abren cuando entras en una web o página de la misma. Pero no son espacios publicitarios de otras marcas, sino una de las tendencias de diseño web de 2014. Sirven como formularios de contacto que completan el contenido de la web ofreciendo un producto o servicio destaca en ese momento. Véase una promoción u oferta.

Conclusiones
Las tendencias que han dominado el diseño web durante 2014 se resumen en la generación de imágenes de mayor calidad, acompañada por tipografías originales y con menos texto. Todas proponen nuevas formas de interacción por parte del usuario con el contenido del mismo. Al final el objetivo es siempre obtener visitas de la máxima calidad. Y en eso se apoyan las tendencias de diseño web de este año. Y continuarán el que viene.
¿Cuál es el diseño web que más te gusta? ¡No dudes en compartirlo con nosotros!
Cubre las necesidades de tu empresa con las últimas soluciones tecnológicas del nuevo ecosistema digital con VipnetHUB. Todos nuestros servicios aquí.